Creativity in the Age of AI, Part 2: The Jazz in Human-AI Collaboration
Discover how to approach AI as a creative collaborator rather than a replacement. Learn from real examples of human-AI partnership that enhance rather than diminish creativity.

Ever landed on a website and thought, “Nope, not today,” before clicking away faster than you can say “404 error”? You’re not alone. In the digital world, first impressions are everything, and they happen in the blink of an eye. Let’s dive into why that is and how you can make sure your website is turning heads—in a good way.
Studies show that users form an opinion about your website in as little as 50 milliseconds. That’s quicker than a hiccup! This snap judgment isn’t just about how pretty your site looks; it’s about clarity, trustworthiness, and usability. If your site doesn’t check these boxes immediately, visitors are likely to bounce.
Common First Impression Killers:
Consider Yale School of Art. While it’s a legitimate site (which I hope has been updated by the time you’re reading this), it’s notorious for its overwhelming design and cluttered layout, which can be, let’s put it lightly, off-putting to visitors. Hey, we’re talking about it, so, art, right?

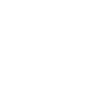
Take a look at Cremeri Beauty Products. Their homepage is clean, with a clear headline, intuitive navigation, and consistent branding, making it easy for visitors to understand and engage.

This is the first thing visitors see. Make it count with:
Quick Test: Show your homepage to someone for five seconds. Can they tell what you do and what action to take? If not, it’s time for a tweak.
Simplicity is key. Ensure your design is:
Make it easy for visitors to find what they need:
With over half of web traffic coming from mobile devices, ensure your site is:
Quick Test: Open your website on a smartphone. Is it user-friendly? If not, it’s time for some mobile love.
Patience is a virtue, but not online. Improve load times by:
Tool Tip: Use Google PageSpeed Insights to assess and improve your site’s performance.
Before you roll out the welcome mat, ensure your website has:
If your site isn’t hitting these marks, it’s time for a makeover.
Your website is often the first interaction potential customers have with your brand. Make it count. For a deeper dive into creating a website that not only looks good but also converts, check out my free guide, Beyond the Noise. It’s packed with actionable insights to help you turn your website into a powerful tool for your business.

My free comprehensive guide, “Beyond the Noise” dives deeper into the principles of effective website design, offering a comprehensive framework for creating digital presences that not only attract visitors but convert them into loyal clients.
This e-book explores the essential elements of successful websites—from crafting user-centric journeys and implementing clean visual hierarchies to developing conversion-focused content strategies—all designed to help your business stand out in today’s crowded digital landscape and make that critical first impression count.
You should receive an email with your download link momentarily!

Discover how to approach AI as a creative collaborator rather than a replacement. Learn from real examples of human-AI partnership that enhance rather than diminish creativity.

In our rush to embrace AI efficiency, I discuss why cherishing our human creativity & connection matters more than automating our authentic expression.

I pull back the curtain on Satori’s unique approach that transforms websites from static brochures into powerful growth engines.

Most websites fail because they don’t put their visitors first. Discover common mistakes and simple fixes to boost engagement and conversions.
Ready to chat about possibilities? Let’s have a heart-to-heart about your vision and goals in a free 30-minute conversation. Or, shoot me an email. No pressure, just exploration.